BunnyCDN es una red rápida, poderosa, confiable, que se diseñó para brindar un mejor rendimiento a un costo más asequible a nivel mundial. Asimismo, al conigurar Bunny CDN hará que tu sitio web cargue a una mayor velocidad que la estándar.
Por otra parte, al configurar BunnyCDN, esta red mundial permitirá que estés más cerca que otros usuarios ofreciéndote una carga de 0.7 a 2.5 segundos sin importar en qué parte del mundo te encuentres. Esto provoca una latencia adicional al cargar su contenido, saltos adicionales y hace que su sitio web se cargue lentamente.
¿Qué es una CDN? ¿Ventajas de usar un cdn?
Una CDN (Content Delivery Network) consiste en un sistema de servidores ubicados en diferentes zonas geográficas, en el que cada uno de ellos posee una copia local del contenido de sus clientes.
De esta manera, los usuarios que accedan a la web recibirán rápidamente el contenido del sitio web desde el servidor más cercano a su ubicación, mejorando mucho la carga de la web.
Entre sus principales particularidades, destacar que los CDN almacenan y reparten principalmente contenido estático y un aumento de efectividad ya que reducen mucho el consumo de ancho de banda.
¿Cómo funciona BunnyCDN?
BunnyCDN configurará tu página web de forma automática para sustituir los enlaces de contenido estático que ya existen con los enlaces de CDN. Esto dará como resultado que tu contenido acelere al máximo.

¿Cuáles son sus características?
- Sustituye enlaces estáticos con enlaces CDN
- Configura automáticamente de HTTPS
- Incluye o excluir directorios o frases específicas
- Crea un nombre de host CDN personalizado
Cómo configurar BunnyCDN para Wordpress
Si eres de los afortunados que ya posee BunnyCDN, entonces te preguntarás cómo configurar para Wordpress. En este sentido, debes seguir unos pasos muy sencillos que sin duda optimizará tu rendimiento al máximo. Solo debes seguir los siguientes pasos:
1.- Registrarte:
En primer lugar, debes registrarte en BunnyCDN. Esto se puede hacer de manera gratuita, completando el formulario que te llegará a través de un correo electrónico. Cuando hayas confirmado tu e-mail entonces podrás proceder a configurar el CDN para tu página web.

¿Cómo se ve el panel que encontrarás?
- Overview: panel resumen
- Pull Zones: zonas CDN para crear o ver las ya creadas
- Storage: zonas de almacenamiento que se crearán
- Statistics: para ver lo que se consume
- Purge: funciona para purgar tu CDN
- Logs: log en tiempo real
- Monitoring: un monitor a tiempo real.

2.-Crea una Pull Zone en BunnyCDN:
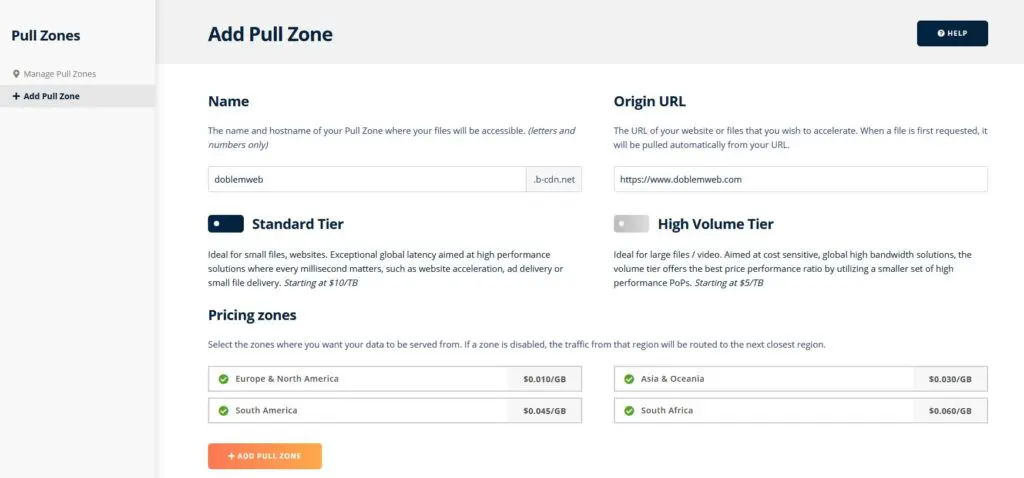
Al realizar esta acción, el servicio llevará a cabo una copia de todos los recursos de tu página web. Para ello, debes agregar tu página y configurar el CDN; pulsa sobre Add Pull Zone y luego debes seleccionar cuáles zonas de distribución usarás.
- Debes escribir un nombre para tu CDN en el espacio donde dice «Name». Este nombre puede ser el mismo de tu web, tu nombre o el de tu marca, entre otros. Por otra parte, debes considerar que el nombre que escojas será la URL que usará el CDN para que tu web cargue con gran velocidad.
- Luego, escribir la dirección de tu página donde vas a usar el CDN en el espacio que dice: «Origin URL». Además, la dirección debe estar completa con el «http» o «https»; desde aquí BunnyCDN copiará el contenido. Selecciona las zonas, pero antes analiza de dónde provienen tus usuarios.
- Por último, elegir el tipo de «Pull Zone»: plan «Standard Tier», basta para la mayoría de las páginas webs. La misma es capaz de distribuir de manera fácil los archivos estáticos. Por el contrario, si tienes un número alto de visitas y esto hace que haya mucho consumo de ancho de banda; entonces debes elegir para tu web el «High Volumen Tier» como plan.
De esta manera, podrás saber desde cuáles zonas tienes más tráfico de visitantes. Cabe destacar, que los archivos estáticos como JS, CSS, Fotos, o TXT tardarán en ser copiados por las Pull Zone hasta que esté lista y pueda operar sin ningún problema.

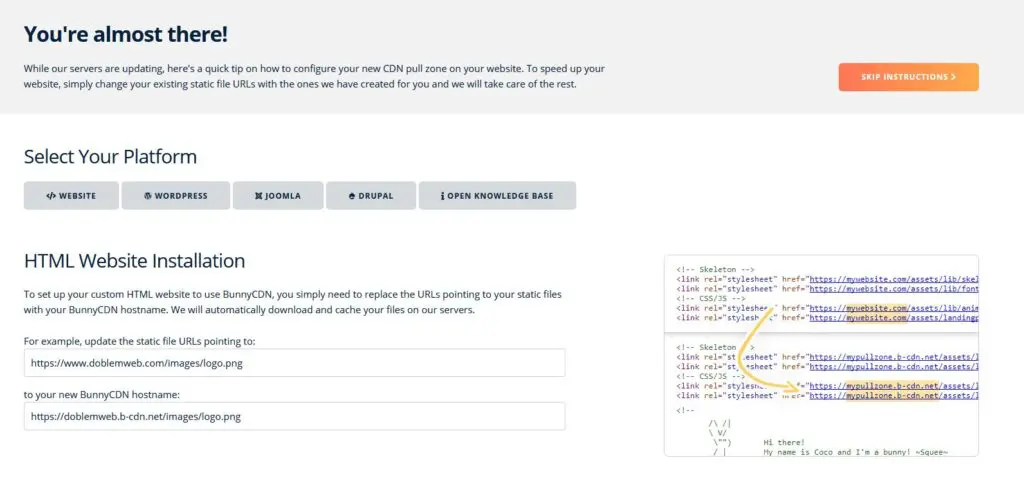
Una vez que hemos creado una «Pull Zone», debemos elegir la plataforma de nuestro sitio web sobre la que actuará el CDN, ofreciendo las siguientes posibilidades:
- Custom HTML website
- Wordpress
- Joomla
- Drupal

3.- Agregar BunnyCDN a Wordpress
«Bunny CDN» posee una excelente tecnología a un precio bastante asequible, El mismo tiene para ofrecer 37 centros de datos que se distribuyen en 6 países. En cuanto a optimizar tiene http, http2, GZIP, streaming, almacenamiento cloud, transmisión de video entre otros más.
En materia de seguridad podrás tener opciones variadas como SSL gratis, protección Hotlinking, bloqueo de visitantes, entre otras muchas opciones. Además, hay diferentes tarifas según el consumo que tu página web necesite; por otra parte los costos por almacenamiento cuestan 0,01 por GB mensualmente.
Cuando ya hayas creado la «Pull Zone», entonces estarás listo para añadir el CDN a tu Wordpress para que empiece a trabajar.
Usando el plugin BunnyCDN
Es la manera más sencilla y rápida. Usaremos el plugin que ofrece directamente BunnyCDN; el mismo lo obtendrás en el repositorio de plugins. Tras instalarlo, aparecerá un botón BunnyCDN en tu menú de WordPress. Haz clic sobre él para que puedas abrir la configuración. Luego, ingresa el nombre de la zona de extracción que creaste anteriormente; después, habilita el complemento y ya está todo listo. Finalmente el complemento reescribirá de forma automática todas las URL de activos para que puedas utilizar BunnyCDN: Esto hará que tu web sea más rápida.
Añadir la Pull zone al plugin caché (WP ROCKET) de tu página web mediante CNAME PERSONALIZADO
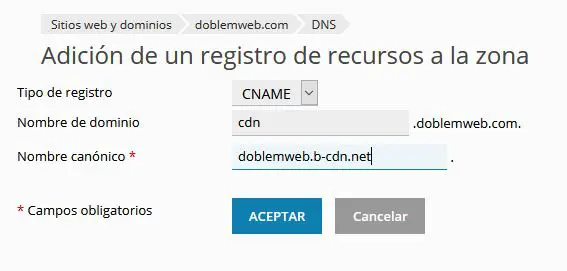
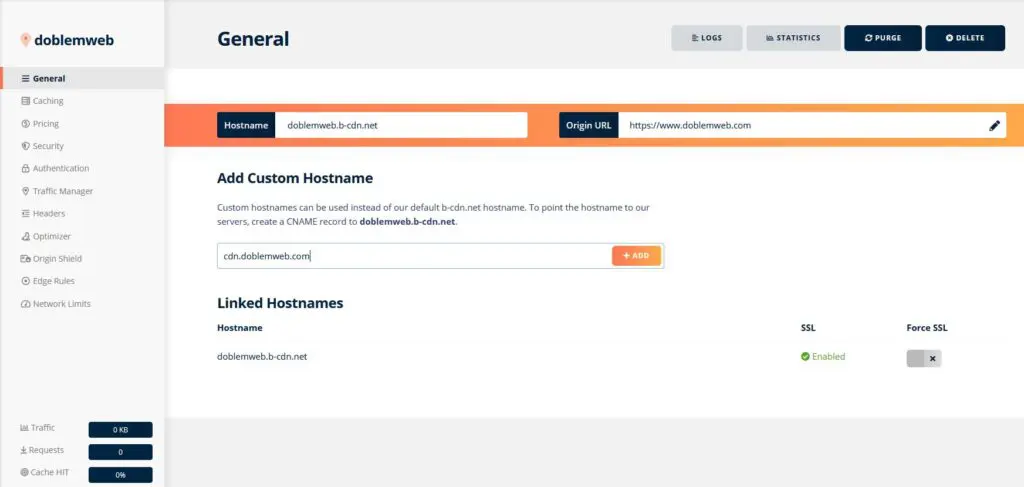
Para ello, accederemos a nuestro editor de DNS dentro de nuestro dominio y creamos un registro CNAME, pudiéndolo personalizarlo como cdn.doblemweb.com en mi caso (quedándo mejor que el creado por BunnyCDN).
En mi servidor uso Plesk (Sitios web y dominios > Dominio > Configuración DNS > Añadir Registro) pero será de manera similar para aquellos que usen CPanel (Dominios > Zone editor > CNAME Record):

Tras esto, volvemos a BunnyCDN > Pull Zones > General donde podrás ver el hostname que creaste; por ejemplo: nombre.b-cdn.net. También, puedes crear un cname personalizado para que el contenido sea parte de tu página web. Aquí añadiremos el creado en nuestro servidor.

Deberás esperar 24-48 horas para que funcione debido a la propagación de las DNS.
Una vez que comprobemos que el CNAME funciona (accediendo a cdn.tudominio), debemos activar desde BunnyCDN el SSL. Hacemos clic en Enable.

Por último, añadiremos el CNAME creado en nuestro plugin de caché. En mi caso uso WP Rocket.
Para ello, dentro de la administración de nuestro sitio web, accedemos a Ajustes > WP Rocket > CDN (Integra tu cdn). Aquí colocaremos nuestro CNAME y dejando activado para todos los archivos. Con esto, tras vacíar la caché, ya tendríamos configurado BunnyCDN en Wordpress mediante la creación de un CNAME personalizado y usando el plugin de caché WP Rocket.
Recuerda que debes tener como requisitos del sistema PHP> = 5.3 y WordPress> = 3.8

¿Con qué trabajará BunnyCDN?
Por lo general, WordPress posee archivos estáticos en wp-content; y estas acciones obligatoriamente deben incluir esa carpeta. También, si tienes otras carpetas que son de suma importancia para ti, debes añadirlas en la sección Directorios incluidos.
Para finalizar, BunnyCDN trabajará con todos los archivos que están dentro de las carpetas que se especificaron en el apartado de texto “directorios incluidos” y los que no pertenecen al campo “excluido”; luego de que finalices el formulario avanzado.




