Las imágenes vectoriales – o vectores – son una herramienta indispensable para los diseñadores gráficos. Es muy importante que conozcamos cómo funcionan y qué las diferencia de otro tipo de imágenes (como las de mapa de bits). Hoy te explicaré en qué consiste una imagen vectorial, cuales son los formatos vectoriales que existen y cómo podemos descargarlos gratis. Y, por si después de todo esto no eres capaz de encontrar un vector de tu gusto, ¡también aprenderás a vectorizar una imagen online!
Sigue leyendo este post para aprender a trabajar mejor con vectores, y ver cómo puedes obtener buenos resultados con este formato sin ser un experto.
¿Qué es una imagen vectorial?
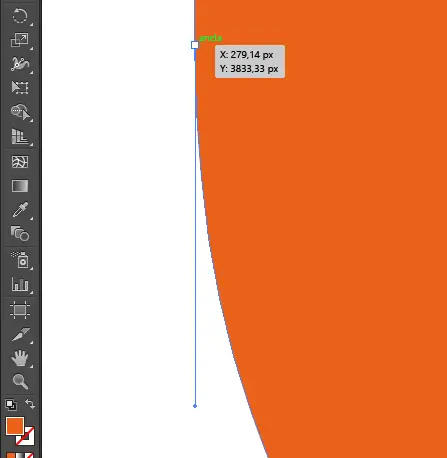
Cuando hablamos de un vector, gráfico vectorial o imagen vectorial, nos referimos a una imagen que se genera por ordenador usando formulas matemáticas y unos puntos geométricos llamados nodos.

Estos nodos a su vez componen elementos gráficos más grandes, objetos, que pueden variar en tamaño, color o forma. Al combinar todos los objetos distintos obtenemos nuestro vector final. ¡Pero basta de explicaciones técnicas!
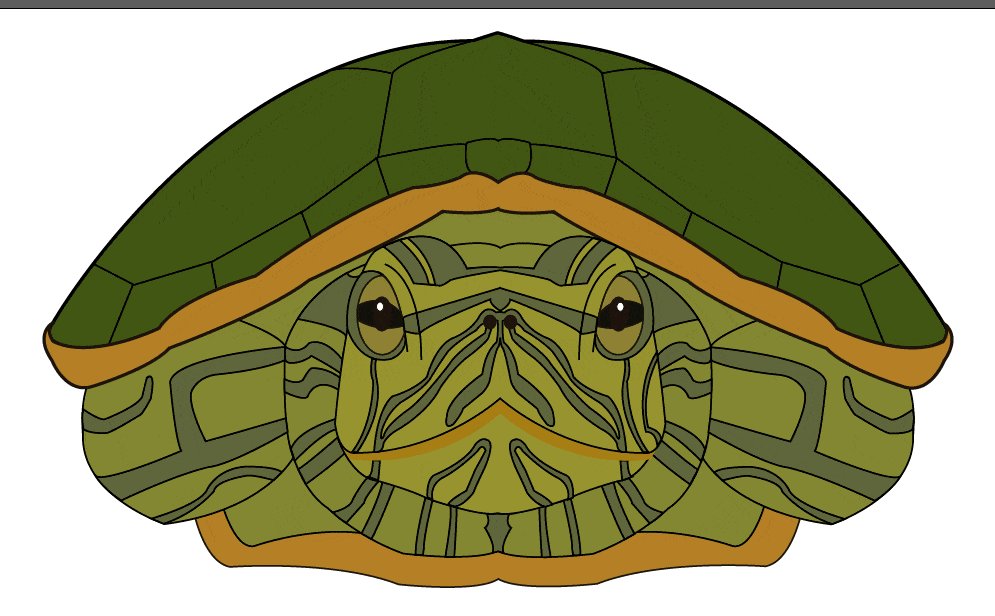
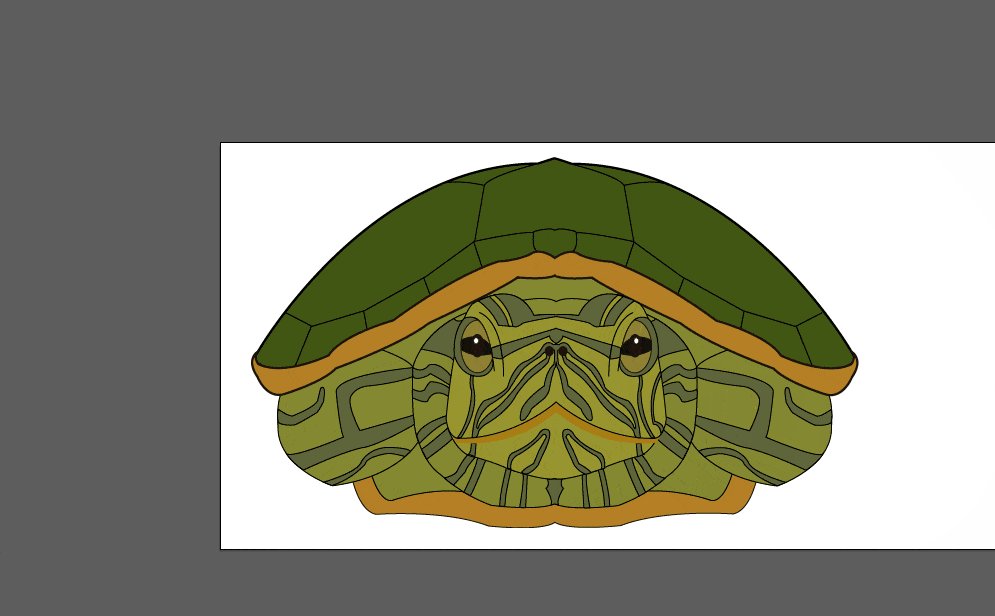
Es mejor que lo veas con este ejemplo práctico (se nota que adoro los animales, ¿no?)

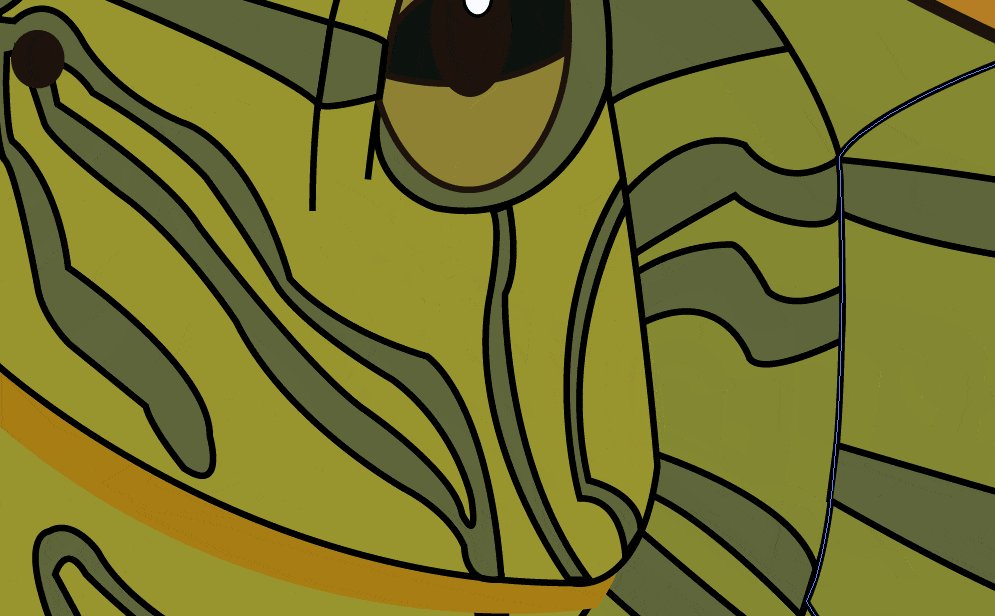
Ahora llega lo más importante: al estar creadas mediante puntos geométricos, las imágenes vectoriales pueden modificarse sin perder nitidez ni calidad, ¡aunque la ampliemos tanto como queramos!

Por qué deberías trabajar en formato vectorial
Si tienes que realizar un proyecto de diseño gráfico, utilizar imágenes vectoriales es una idea que debes considerar y que mejorará mucho tu trabajo. Te explicaré todas sus ventajas:
- Son escalables sin perder calidad. Al ser generadas por ordenador, un diseño de imagen vectorial nos funcionará tanto para tamaños pequeños (una tarjeta de visita) como para soportes grandes (una valla publicitaria), sin perder nitidez. Esto nos da mucha más libertad a la hora de realizar nuestro trabajo, y nos olvidamos de la perdida de calidad que siempre hemos visto, por ejemplo, con imágenes .JPG.
- Ocupan menos espacio que otros formatos. El tamaño de un archivo vectorial será mucho más reducido que uno de mapa de bits, ya que sólo contiene la información necesaria para generar una imagen matemáticamente.
- Podemos editarlas tanto como queramos. ¡Sin límites! Si eres un diseñador gráfico o ilustrador, sin importar que trabajes con moda o con multimedia, estarás constantemente creando y editando elementos gráficos. Trabajar con vectores hace mucho más fácil rectificar o modificar propiedades (colores, formas, posición…) de objetos, igual que si trabajásemos con capas.
- Son perfectas para imprimir. Si acudes a una imprenta o empresa de rotulación, te agradecerán haber trabajado con vectores, ya que todo el proceso de producción es más fácil y preciso si utilizamos archivos en formato vectorial.
- Ahorrarás tu preciado tiempo. Deberías utilizar gráficos vectoriales si quieres asegurarte cualquier tipo de aplicación de tu proyecto. Imagínate haber pasado horas trabajando en un diseño pequeño para una tarjeta gráfica y luego tener que exportarlo a un soporte mucho mayor: ¡trabajar con vectores es imprescindible en esos casos!

¿Qué es una imagen de mapa de bits?
Aunque puede que su nombre no te suene, las imágenes de mapa de bits, bitmap o ráster simplemente están formadas por píxeles (puntos) colocadas sobre rectángulos (ráster) y coloreados de una forma u otra (con trasparencias, con colores RGB…) para crear un patrón.
Al ampliar una imagen bitmap, vemos todos los píxeles que componen la imagen, y es ahí donde perdemos nitidez y calidad. ¡Pero ojo! si reducimos el tamaño de una imagen de mapa de bits también se distorsionará la imagen, ya que los píxeles no pueden moverse individualmente y algunos se eliminarán para reducir la imagen.


Aquí puedes ver cómo, al ampliar una imagen de mapa de bits, los píxeles individuales se aprecian cada vez más, y se pierde nitidez.
¿Utilizar imágenes vectoriales o de mapa de bits?
Si estás dudando entre utilizar una imagen vectorial o una imagen de mapa de bits, tendrás que elegir un formato u otro dependiendo del proyecto a realizar. Te explicaré la utilidad de cada formato:
- Si nuestro proyecto utiliza elementos fotográficos (como una campaña publicitaria de moda de pantalones de mujer, o un retrato) y necesitamos que sean fieles y reales, la mejor elección es usar imágenes de mapa de bits.
- Por otro lado, si en nuestro proyecto trabajaremos con dibujos o ilustraciones, y necesitamos representarlo en soportes distintos (desde una tarjeta de visita hasta un panel publicitario de gran tamaño), utilizar vectores es idóneo para asegurarnos que nuestro proyecto puede tener cualquier aplicación que queramos, ampliando nuestra imagen tanto como queramos.
Si quieres entender rápidamente diferencias entre imagen de mapa de bits e imagen vectorial:
- Definición: Las imágenes bitmap están formadas por unas cuadrículas de píxeles, mientras que las imágenes vectoriales se forman a partir de coordenadas matemáticas.
- Usos: Las imágenes de mapas de bits se utilizan para fotografías principalmente, mientras que los vectores se usan para logotipos o ilustraciones.
- Fidelidad: Las imágenes bitmap reflejan fielmente la realidad, mientras que las imágenes vectoriales tienen límites para ello.
- Factor de ampliación: Las imágenes vectoriales pueden ser escaladas sin límites y no presentar deficiencias, mientras que en el caso de las imágenes de mapas de bits, conforme se van ampliando, van perdiendo definición y se empiezan a observar los píxeles.
Programas para trabajar con imágenes vectoriales
Ahora que ya sabes por qué los vectores pueden ser tan útiles para los diseñadores, es hora de conocer los programas de diseño y dibujo vectorial que usaremos para manejar imágenes vectoriales. Destacaremos los siguientes programas:
- Adobe Illustrator: es el referente en software de dibujo vectorial, el programa más utilizado hoy en día con millones de usuarios que lo avalan. Pertenece a Adobe Systems y, además, es de los que más trayectoria tienen: ¡su primera versión salió en 1987! Es importante mencionar que durante mucho tiempo fue el único programa de dibujo vectorial disponible para ambas plataformas.
- Coreldraw: este programa de diseño vectorial fue inicialmente el primero que permitía trabajar con vectores a color, y hoy en día sigue siendo una alternativa interesante a Illustrator.
- Freehand: un software creado por Aldus, que luego adquirió Macromedia y que finalmente fue desarrollado por Adobe. Al ser una competencia para Illustrator, Adobe lo descontinuó, pero eso no evitó que hoy en día tenga una gran comunidad que lo sigue utilizando.
- Inkscape: este programa para crear imágenes vectoriales se inició a partir de otro proyecto, llamado Sodipodi. Lo más notable de Inkscape es que es gratuito, de código abierto, y utilizado por una potente comunidad, lo que lo convierte en una alternativa a tener en cuenta al compararlo con los programas más importantes (Illustrator y Coreldraw).
Principales formatos vectoriales
Si vas a trabajar con vectores, además de utilizar algún software de los que acabo de mencionar, también es importante que te familiarices con los formatos vectoriales. Estos son los más importantes:
- .AI: formato nativo de Adobe Illustrator.
- .CDR: formato nativo de Coreldraw.
- .DWG: formato estándar al guardar gráficos vectoriales en Autocad.
- .DXF: formato estándar al exportar gráficos vectoriales en Autocad.
- .EPS: se utiliza entre distintas aplicaciones para manipular ilustraciones de lenguaje PostScript, y es compatible con la mayoría de programas de imágenes vectoriales.
- .SVG: utilizado en diseño web como un formato que se combina fácilmente con lenguajes HTML y XML.
- .PDF: utilizado universalmente en cualquier programa de diseño vectorial. Es el formato más popular y, además, podemos utilizarlo con archivos que contengan tanto gráficos vectoriales como mapa de bits.
Cómo vectorizar una imagen online
Aunque después de leer este post sepas casi todo sobre los vectores, trabajar con ellos no es fácil: un formato tan útil a menudo puede requerir conocimientos avanzados de diseño. ¡Pero no hay problema! Existen alternativas para vectorizar una imagen online de manera fácil y rápida. Pero para conseguir resultados profesionales, deberemos usar algunas de las herramientas nombradas anteriormente.
En este ejemplo utilizaremos Autotracer, una web que transforma tus imágenes de mapa de bits (bitmap) en vectores. Gracias a esta herramienta podrás convertir una imagen en vector sin ser un experto en diseño vectorial.
Paso 1. Escoge la imagen que quieres vectorizar. Yo he elegido este pájaro “nada conocido”. ¿Recuerdas su nombre?

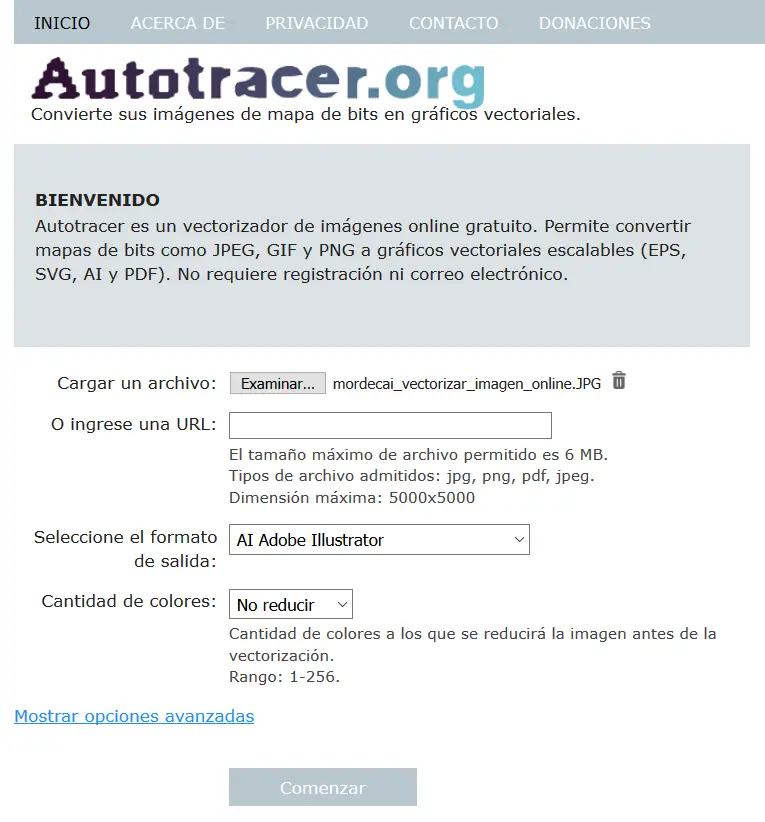
Paso 2. Ve a Autotracer y carga el archivo con tu imagen en mapa de bits.

Paso 3. Elige el formato vectorial de salida, la cantidad de colores (puedes reducirla para simplificar la imagen vectorial), el fondo (puedes mantenerlo o eliminarlo) y otras opciones.

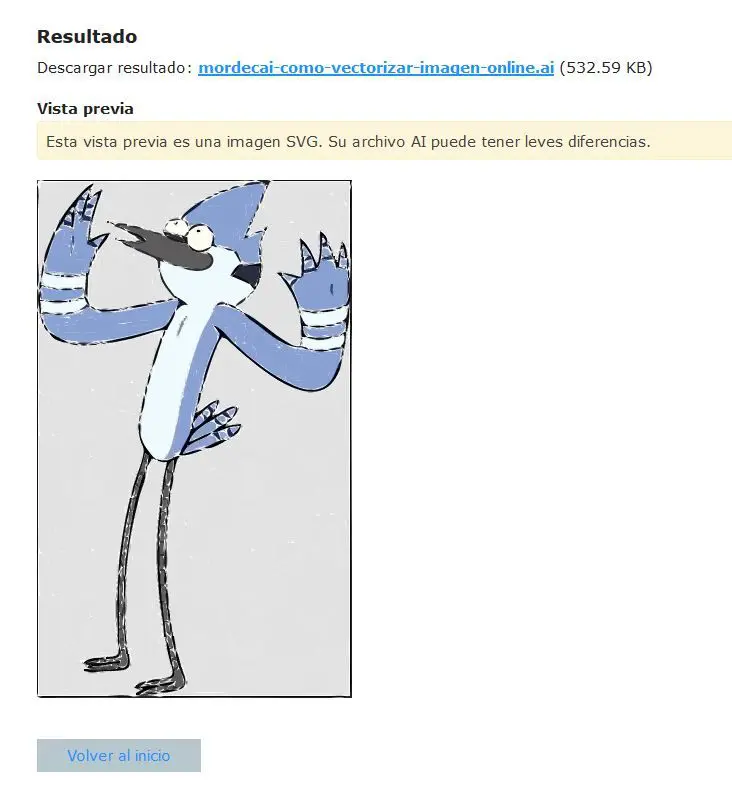
Paso 4. Haz click en “Comenzar”, espera a que la web procese tu imagen y finalmente observa el resultado:

Esta nueva imagen vectorial está lista para descargar, y podemos abrirla el programa de diseño vectorial que hayamos escogido de la lista anterior. En mi caso, he utilizado Illustrator para trabajar con el vector de Mordecai. ¡Así de fácil es vectorizar una imagen online!

Páginas donde descargar vectores gratis
Como te he explicado, los vectores son una herramienta indispensable para los diseñadores gráficos y web: nuestros proyectos pueden ser mucho más atractivos y eficientes si utilizamos correctamente el diseño vectorial.
Hay multitud de webs donde descargar vectores gratis en cualquier tipo de formato vectorial (ya sea .AI, .EPS o .SVG), y en todas tendremos una colección enorme donde elegir de manera gratuita. Estas son mis favoritas:
- Freepik: una de las páginas más populares (por no decir el que más) donde podremos descargar vectores, fotos, archivos en .PSD o iconos. Tiene mas de 20 millones de visitantes al mes. Algunos diseños tienen un icono de una corona, y eso indica que son premium.
- Vecteezy: otra de las grandes webs donde encontrarás miles de gráficos vectoriales para descargar gratis. Igual que en el anterior, algunos son de pago y están marcados con la palabra premium.
- Flaticon: esta web está más especializada en iconos. Hay más de 1.500.000 iconos vectoriales (¡casi nada!) y están disponibles en formatos como .PNG, .SVG, .EPS, .PSD… Algunos recursos, marcados con una corona, son premium.
- icons8: en esta página, también especializada en iconos, podremos descargar vectores gratis. Todos los que aparecen en la web son gratuitos.
- Pixabay: una de las webs más relevantes, donde encontraremos 1.6 millones de imágenes y videos compartidos por una comunidad. Podemos descargar vectores gratis en formato .PNG o .AI.
¡Eso ha sido todo por hoy! Ahora ya has aprendido todo lo necesario sobre gráficos vectoriales: qué son, por qué pueden ser mejores que las imágenes de mapa de bit, cómo se usan… A la hora de realizar tu próximo proyecto gráfico, deberás elegir entre utilizar este formato u otro.
Si te decides a trabajar con formatos vectoriales, ya sabes cómo puedes vectorizar una imagen online o, si lo prefieres, paginas donde descargar vectores gratis.
¡Nos vemos en el próximo post!




