Llevamos ya transcurridos unos cuantos meses de este año 2019, así que ya es hora de cómo van surgiendo las nuevas tendencias en diseño web en 2019. Hay muchas que ya están prácticamente asentadas, y otras que habrá que ver a lo largo del año si llegan «vivas».
A continuación te voy a mostrar las más significativas tendencias en diseño web junto a ejemplos de cada una de ellas para que quede muy claro en qué consisten estas tendencias de diseño web en 2019.
Los diseñadores web top ya las están usando en diseño web, así que si quieres estar a la última, sigue leyendo.
Tendencias en diseño web 2019
Vamos a ver las nuevas tendencias en diseño web en 2019 a modo de listado para que así puedas ver claramente cuantas son y en qué consisten cada una de ellas. Además, coloco ejemplos para que veas como están trabajando en este años los diferentes diseñadores web en sus proyectos.
La fuerza del color
Los diseñadores gráficos sabemos muy bien la importancia que tiene los colores en las personas. Por ello, la fuerza del color se transmitido como una tendencia en el diseño web en 2019, ya que personalmente, pienso que cada día está más ligado el diseño gráfico con el diseño web.
Como he comentado en un post sobre qué es el diseño gráfico, una buena combinación de colores es fundamental para reforzar el mensaje, valores y personalidad que queremos transmitir.
Hay que conseguir un buen equilibrio en los tonos de nuestras webs, ya que aunque un color apagado no resulte atractivo visualmente, si nos trasladamos al extremo opuesto y usamos colores demasiado llamativos, sería un error, ya que provoca una sobrecarga visual para los usuarios.
A continuación muestro la habilidad que ha tenido la siguiente web en conseguir una fortaleza visual mediante el color azul acompañada de elementos en verde:
Minimalismo
El minimalismo sigue estando de moda como una parte del diseño, no únicamente en el diseño web. Es una tendencia que se ha heredado del 2018, con una gran ventaja al SEO porque ayuda a la rapidez de carga y en la usabilidad del usuario en dispositivos móviles.
Aunque en este 2019 se busca un minimalismo más vivo, juntándose con la tendencia de una mayor explosión de los colores llamativos en el 2019.
Animaciones a doquier
Las páginas web estáticas son cosa del pasado. Estamos en una época en la que nuestra mente está todo el día recibiendo gran cantidad de información visual, provocando que conforme pasa el tiempo sea más díficil sorprender.
Por ello, el dinamismo en las páginas web está en constante reinvención, animando cualquier elemento dispuesto en él como los fondos, formas o imágenes, siendo todo un espectáculo para nuestra vista.
Con esto, conseguimos captar la atención de nuestros clientes, convirtiéndose casi en una obligación el uso de animaciones en nuestras páginas webs.
Como ejemplo, este diseñador UX en Madrid lo consigue perfectamente, creándo una web con animaciones realmente impactantes.
Apurando el ancho de página
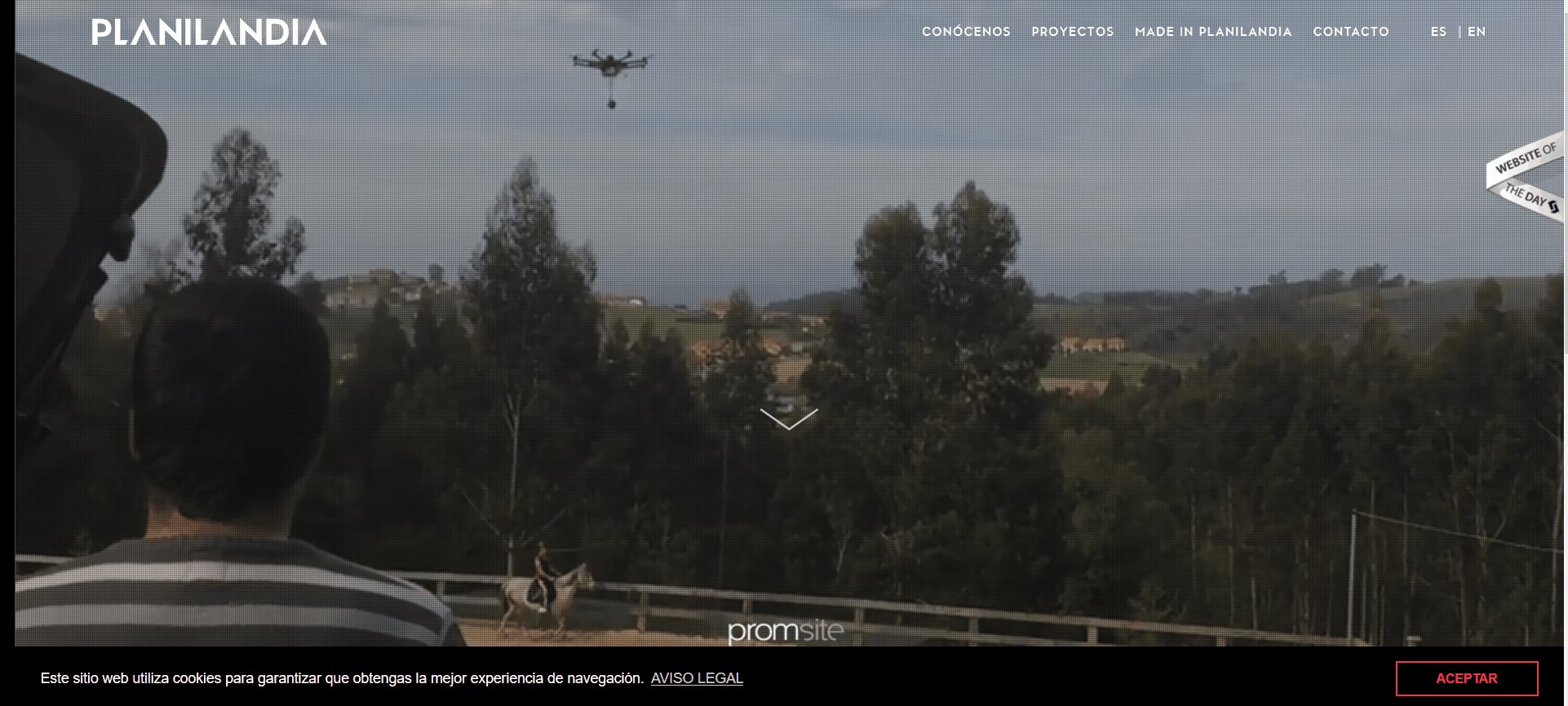
Se acabaron en este año las webs con márgenes. Las webs están usando el ancho completo en sus páginas web, usándose sobre todo en los encabezados donde se colocan diferentes recursos con impacto visual, como imágenes o vídeos.
¿Qué conseguimos gracias a esto de «romper con los espacios»? Está claro, impactar al visitante, además de maximizar la información puesta en pantalla.
En mi web, es muy obvia esta tendencia en mi página principal:
Elementos más grandes
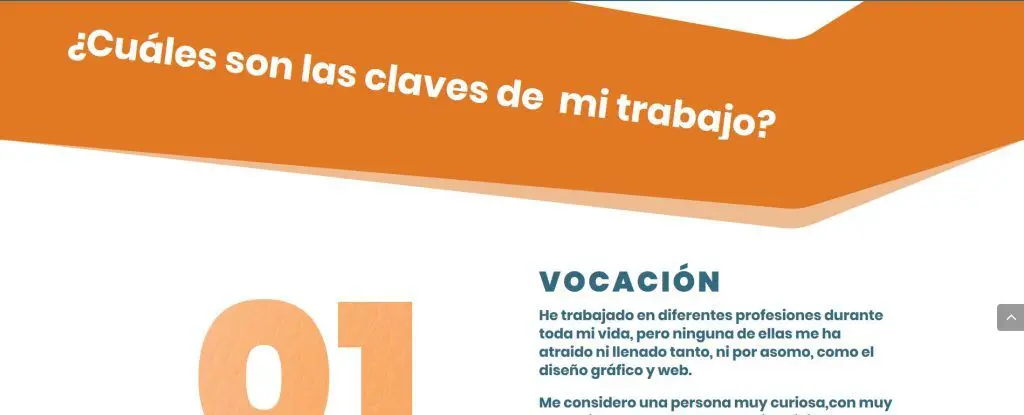
Se ha ido perdiendo el uso de tipografías «de lectura» dando lugar a tipografías publicitarias. ¿Qué quiero decir con esto? Cada vez está más en uso tipografías grandes y de gran grosor, pasando los textos a un mayor plano de importancia respecto a años anteriores.
He hablado de tipografías, pero… ¿qué más elementos de una web han pasado a tener un mayor protagonismo?
En las webs que siguen las tendencias de diseño web en 2019 veremos titulares de gran tamaño, destacando palabras clave importantes para la empresa, o botones más grandes que de costumbre para incentivar al usuario que haga clic en él.
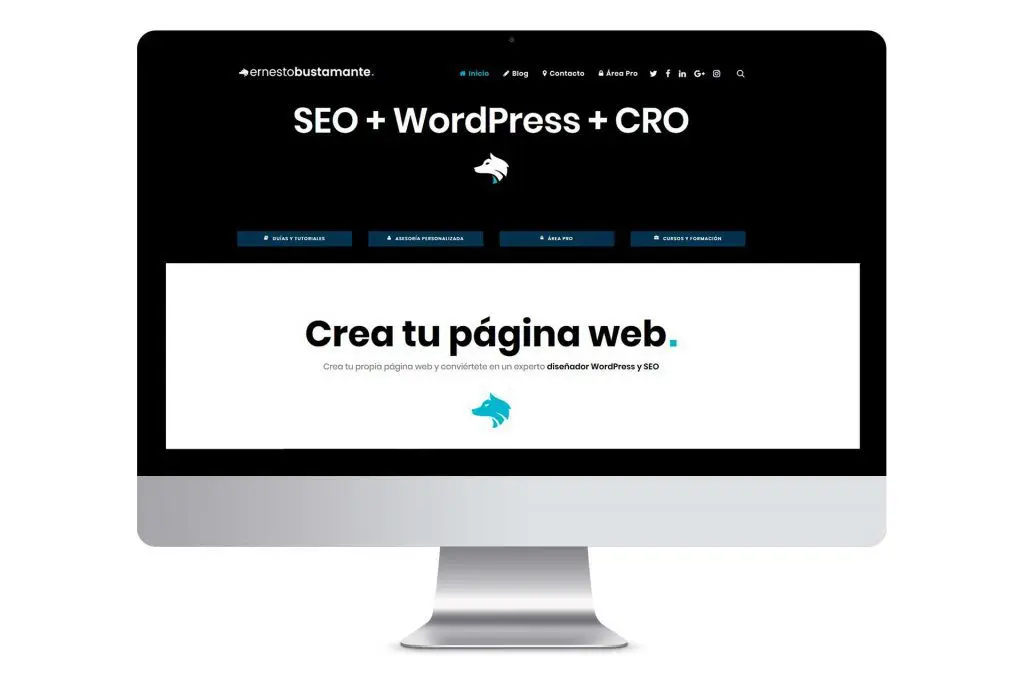
Un ejemplo de títulos de gran tamaño en en este diseñador web, donde hace uso de esta tendencia para destacar sus servicios.
Además, el mayor recurso visual que existe no podía no ser nombrado en este apartado: los vídeos. Si una imagen dice más que mil palabras, imagínate que puede transmitir a un visitante si nada más entrar se encuentra un vídeo de calidad. No le queda más que quedarse fascinado y enganchado.
Por ello, está de moda como tendencia en este año los vídeos a gran escala en las cabeceras de las webs, como puede verse en esta agencia especializada en publicidad offline.
Diseño móvil
Si, igual que tú, estoy todo el dia con mi móvil a cuestas. En estos dispositivos tenemos literalmente nuestra vida dentro de ellos.
Hablamos con nuestros amigos, leemos los emails, usamos su agenda para que no se nos pase nada… y por supuesto hacemos uso del navegador para acceder a páginas webs.
¿Esto qué supone? Cada día aumentan los accesos a las páginas desde dispositivos móviles, por lo que es tendencia en el diseño web en 2019 el diseño responsive, permitiéndonos visualizar páginas webs adaptadas de tal forma que la usabilidad de la misma no se vea afectada al entrar en un dispositivo de menor tamaño.
Aunque no es algo novedoso en este año, pero Google ha hecho gran hincapié en este año 2019 en la adaptabilidad de la web a los móviles. Por ello, una webs que no está optimizada a cualquier resolución será penalizada.
Velocidad de carga
Vivimos en una sociedad en la que todo transcurre muy rápido. Somos exigentes a las esperas, y estamos todo el día en constante movimiento.
Los que usamos el ordenador para jugar (las málditas pantallas de carga) o aquellas personas que por motivos laborales tienen que desplazarse a su lugar de trabajo en trayectos de una hora o más, lo que no queremos es esperar más.
¿Quién quiere esperar una cola en un supermecado para pagar? Nadie. Por eso, una página web debe ser rápidisima, sino el usuario se cansará e irá a visitar a otra.
Las webs deben cargar rápido todos sus contenidos para evitar perder visitas. Además Google valora esto. Se debe trabajar muy bien la optimización de un sitio web.
Para conseguir estos parámetros, hay mucho trabajo detrás, además de saber elegir un buen hosting web.
Diseños a única página
Generalmente vemos webs con diferentes páginas, en las que gracias a su menú podemos desplazarnos y seguir viendo diferente información en ellas.
Sin embargo, hay otras webs que están diseñadas de forma que toda su información se muestra en una única página, de modo que son más visuales y están orientadas a un objetivo concreto, además de ser más rápidas de hacer. Aunque no todo son ventajas en este tipo de webs.
Por ello, este tipo de webs seguirán teniendo presencia en este año. A continuación muestro un gran ejemplo en el que además, han creado un scroll vertical muy interesante:
Mensajería instantánea
Los chatbots se extienden completamente en este año.
Estamos acostumbrados a la mensajería instantánea, de mandar mensajes y recibir respuesta de una manera rápida y cómoda. Esto se transmite también como una tendencia de diseño web en 2019, ya que cada vez están más presentes los chatbots en las páginas webs.
De esta manera se consigue una respuesta más amena y personal con el cliente logrando un mayor acercamiento a éste, lo que provocan que este tipo de recursos son muy útiles. Yo mismo opto a usar un chatbox antes de mandar un email, que generalmente suelen tener un tiempo de respuesta mayor.
Un ejemplo:
Páginas seguras: https
Todas las webs serías ya tienen instalado en sus webs un certificado SSL, los que convierte sus webs más seguras (puedes apreciarlo si al principio de su dominio, aparece un «https»).
Aquellas webs que no tienen dicho certificado, aparecerá un aviso en rojo, muy molesto para los visitantes. Por ello, es ya una obligación más que una tendencia.
Adios a los Pop Up intrusivos
¿Cuántas veces hemos entrado en una página y nos ha aparecido una ventana imposible de cerrar y que estaba a pantalla completa?
Estos eran pop ups que estrategicamente colocaban de manera «oculta» su cierre, para así provocar que pincháramos sin darnos cuenta.
Google cada año lanza nuevas actualizaciones en su algoritmo. Este año penalizará a aquellas webs que utilicen de esta manera tan «invasiva» los pop ups (aunque por el simple hecho de ser un pop up es invasivo).
Elementos «que nos persiguen»
Son elementos que cuando hacemos «scroll» nos acompañan a lo largo de la web. Son los elementos sticky, también llamado pegajosos.
El objetivo es el de ayudar al lector a que vea una información relevante para el sitio web, y por lo general, suelen colocarse en la parte superior (como el menú) o a los lados de la página (muy visto en blog, en forma de suscripciones a boletines o en forma de iconos sociales).
Hablar de «tú»
Cada vez es más visible hablar de tú a nuestros visitantes. Y esto no implica una falta de respeto al hablar a desconocidos «con tanta confianza». Al contrario, se realiza con la intención de crear una relación cercana con el usuario que entra en nuestra web. Con el único motivo de hacer que se sienta como en su casa, cómodo y tranquilo.
Está relacionado que cada vez más, aparezcamos en fotografías los responsables de una web, con un objetivo claro: crear confianza.
Uso de formas geometricas
Como he estado reiterando hasta ahora cada vez las páginas resultan en mayores espectáculos visuales (colores, animaciones…).
Un recurso también empleado como tendencia de diseño web en 2019 es el uso de formas como acompañante de los textos y de las diferentes secciones de la web.
¿Qué podemos conseguir con esto? Romper la monotonía de un diseño web cuadrado y cómun. Le damos un toque fresco y único.
Cada vez, como he dicho anteriormente, hay una mayor fusión entre el diseño gráfico y el diseño web. Una de las razones por las que me encanta hacer páginas webs, la unión de mis dos vocaciones.
Este empleo de recursos dependerá del tipo de webs en la que se vaya a emplear. No es válida para todas, sino para aquellas en las que únicamente se premie al usuario que busca impacto visual.
¿Queda chulo, eh?
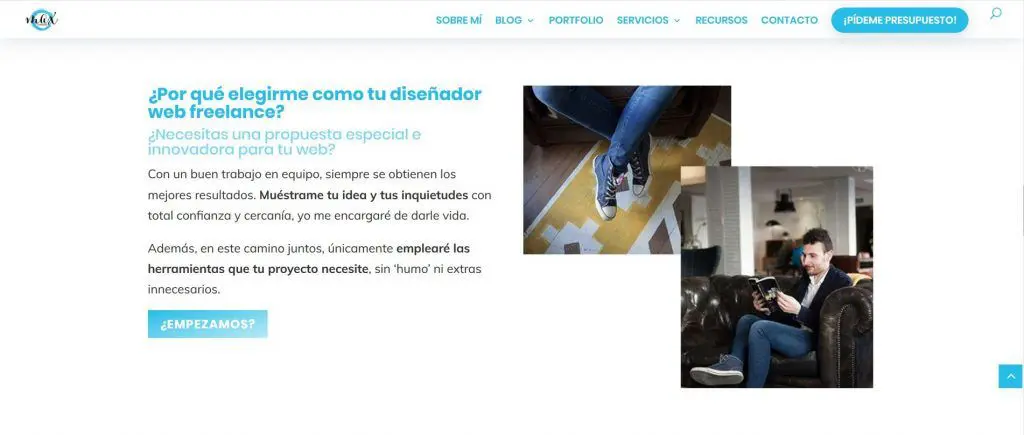
Elementos superpuestos
Se suele estar acostumbrados a que cada elemento esté «encajado» en un lugar propio, estando a una distancia concreta de otros, sin tocarse.
Usar elementos superpuestos ayuda a mejorar la apariencia del sitio, destacando sobre el resto. Conllevan la dificultad de tener que depurar dicha maquetación en móvil para no confundir a los visitantes.
El diseñador web freelance que muestro a continuación, hace un buen uso de los elementos superpuestos:
Diseños modulares
Otra forma de disponer los elementos es de manera modular. Se ha puesto muy de moda gracias a los «maquetadores visuales» de los CMS como Wordpress. Grandes maquetadores de Wordpress, como Visual Composer, Elementor o Divi Builder trabajan con módulos, por lo que se ha convertido en tendencia a la hora de maquetar las webs.
Además, plantear nuestra página con elementos modulares nos facilita integrar dichos elementos por separado pero a la vez cohesionados bajo un concepto común. Con esto conseguimos un diseño muy limpio y claro.
La gran ventaja es su facilidad para adaptarse de manera fácil a diferentes resoluciones de pantalla.
¿No hay más tendencias en diseño web en 2019?
Pues si, hay muchas más tendencias de diseño web en 2019, pero que «nacieron» en el año 2018.
¿A que no estaría mal ver que tendencias del 2018 han conseguido sobrevivir y llegar «vivitas y coleando» a este año?
A continuación voy a nombrar, ya de una manera más breve, que tendencias siguen vigentes.
Para cualquier tipo de diseñador, ya sea gráfico, web, de moda, etc… es muy importante «nadar a favor de la corriente». Pero siempre con cabeza.
Tenemos que estar muy pendientes de los movimientos que se producen en la sociedad y afectan directamente al diseño, a la concepción que tiene la gente de la vida, y de infinitas muchas cosas. El diseño es como un ecosistema que varía cada a dia.
Vamos, que tenemos que estar «al lío» todo el día si queremos realizar un trabajo de diseño web profesional.
Colores degradados
Los colores degradados serán siendo tendencia en este año también. Estos colores dan unos efectos muy atractivos, modernos y creativos. Evitan así los colores planos y sosos.
Efecto Parallax
Seguiremos viendo el efecto Parallax que consiste en la creación de profundidad, ya que el fondo provoca la sensación de moverse de manera distinta al contenido que está por encima.
Ilustraciones 3D
Se seguirán haciendo uso de dibujos y composiciones 3D con la intención de llamar la atención del usuario en una zona concreta de la web.
Puede verse mucho este tipo de ilustraciones, como en la web de este experto SEO.
Tipografías personales
Los diseñadores gráficos (ay Dios, como me repito) le damos mucha importancia la tipografía.
Seguiremos viendo las mismas tipografías usadas en el año 2018 para conseguir un toque diferente a nuestra web. Tipografías que dan la sensación estar hechas a mano. Se acentua a la gran cantidad de tipografías gratuitas que hay subidas en repositorios.
Aunque dependen mucho del sector a la que pertenezca la web para ser usadas, son tipografías únicas que le dan un toque único a una página web.
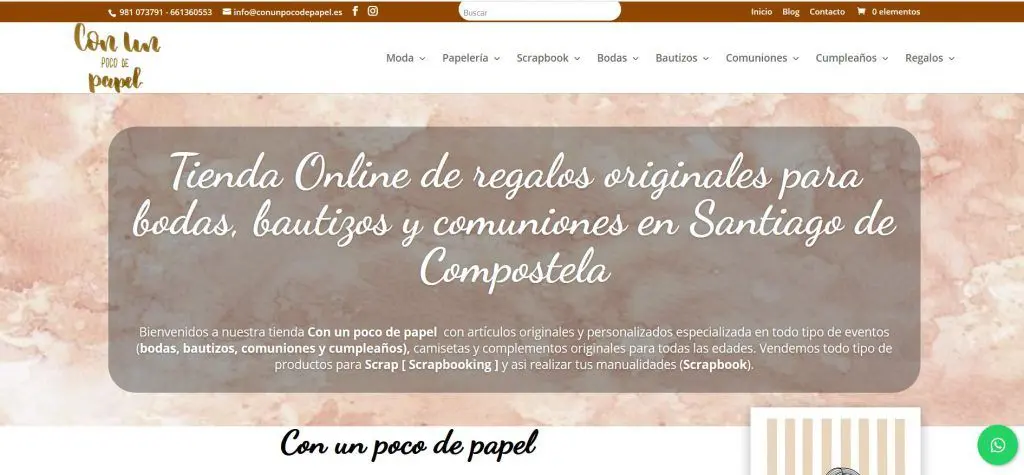
Un ejemplo es esta tienda online de regalos:
Espaciado entre los elementos
Cuando empecé con el diseño web, parecía como si no existieran los espacios entre los elementos. Todo estaba «apelotonado».
Por suerte, en el 2018 surgió la tendencia de dar más espacio entre los elementos, facilitando al usuario la visibilidad de la web y poder «a golpe de vista» acceder a donde quiera.
Cinemagrafías o Gifs
Se siguen usando como complemento visual estos recursos, para retener al lector en la web y generar tiempo de permanencia.
Con este listado se muestran las principales tendencias transcurrido ya el primer trimestre de este 2019. Seguramente irán surgiendo nuevas tendencias a lo largo del año.
¿Para ti cuál ha sido la tendencia más destacada?